ワードプレステーマ「Lightning」の記事タイトルをベタな方法で太文字に変えてみた。
ブログはワードプレスを使ってます。
ワードプレスのいいところはサイトのデザインをいろいろ選べるところ。僕が使ってるのは「Lightning」というテーマ。
テーマっちゅうのはサイトのレイアウトなどデザインを決めてるもの。非常に大事なとこです。
前は友人のブログの真似して「Simplicity」というテーマを使ってたけど、かぶり続けるのもどうかな~と思って途中で変えた。賑やかな感じが良かったんやけどね。
これがそれ↓

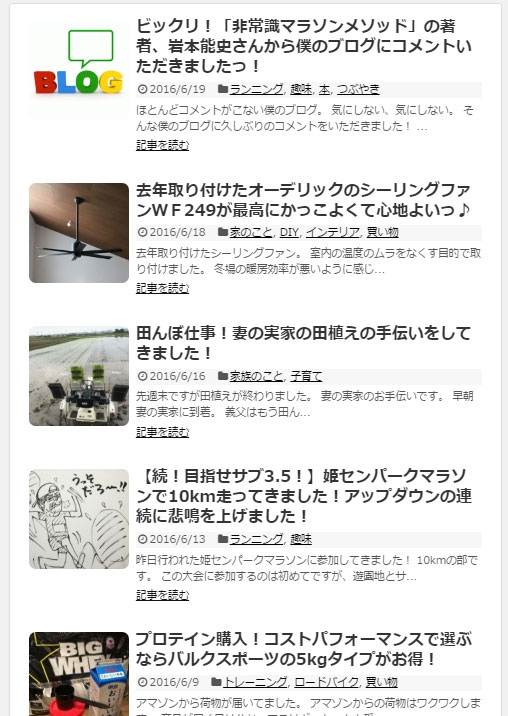
Simplicity のテーマ。めっちゃ気に入ってたんやけどね。
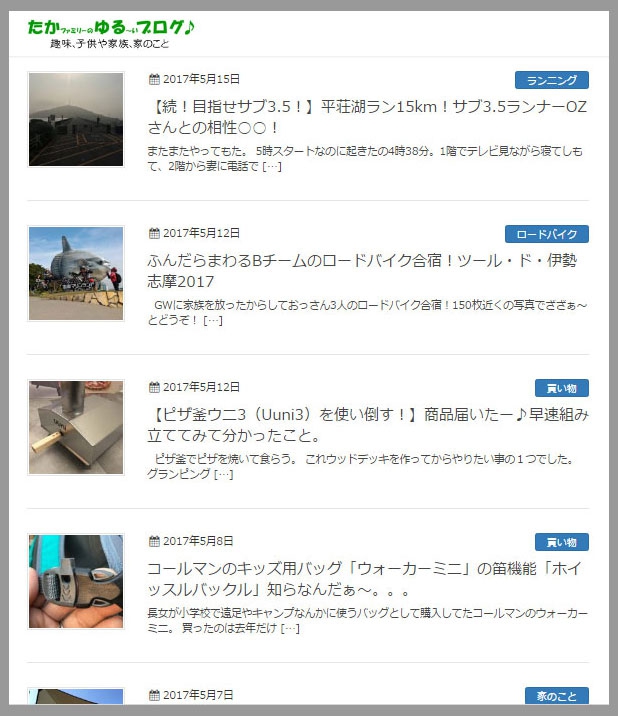
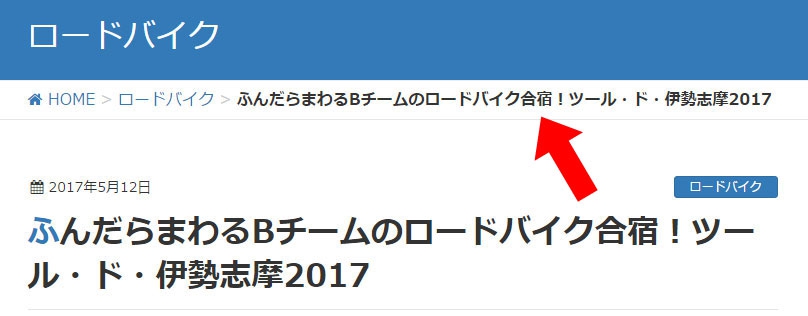
・・・で、今使ってる「Lightning」テーマがこの感じ。

う~ん。
なんか寂しい・・・
スッキリしすぎなんやね。
大阪と東京の違いみたいな・・・
あるいは
工務店と一級建築士事務所の違いみたいな・・・
まあ、関西で関西弁の僕がこのテーマを使っててちょっと違和感あるっちゅうことです。
記事タイトルだけでもどないかならんのやろか?
とりあえず文字を太くしたろかなと。
ところが、いろいろ調べてみても、この「Lightning」というテーマを使ってる人少ないんかな、情報にたどり着かない。
テーマはカスタマイズができるようになってて、通常はCSSというファイルを書き換えたり、追加記述することで自分好みのサイトに仕上げてく。でもこのCSSファイルもたくさんあるので、ある程度の知識がないと全くチンプンカンプン。
で、僕もその「ある程度の知識」があるようでないようで、情報にたどり着きさえすればCSSファイルの書き換えができるんやけど、全く情報がないと、そもそもどのファイルを書き換えるのかが全く分からない。
style.cssというファイルを書き換えるテーマが多いみたいだけど、やっぱりこの「Lightning」もそうなんかな。よく分からん。。。
・・・そこで、
ダメもとでやってみた。記事タイトルにhtmlタグを直接打ち込んでみる。
![]()
<strong>タグ。
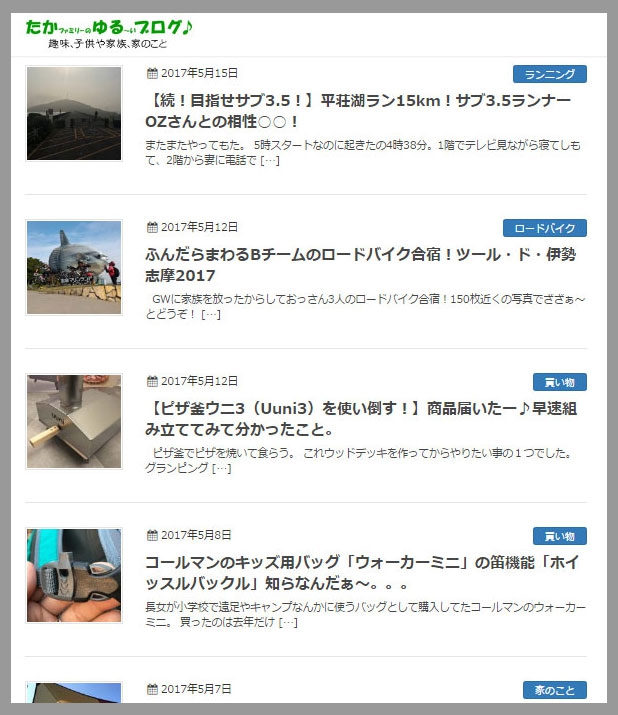
するとどうでしょう~

文字が太くなった。
やったぜぃ♪ 記事タイトルの最初と最後にそれぞれ<strong>と</strong>を打ち込むだけ。
<b>と</b>でも大丈夫。同じになる。
記事タイトルに直接htmlタグを打ち込むという発想が今までなかったけど、できるもんなんやね。
これで前に使ってた「Simplicity」の賑やかしい感じにちょっと近づいた。
まあ、今までのタイトルを全部これにせんといかんのが面倒やけど、ボチボチやってみよ。
あとで気づいたんやけど、パンくずナビの文字も太くなってる。これはどうしようもない。

ホントはCSSファイルを書き換えて制御したいとこなんやけどね。
僕の知識ではこれが精一杯。
誰か知ってる人おらんですかいの?
・・・っちゅう話でした。