ブログカードを作るWordPressのプラグイン Pz-Link Card が使いやすい!20種類の基本書式設定を全部紹介!
WordPress(ワードプレス)の情報です。
ブログの中で記事のリンク(内部リンク)を作成することがあるのですが、今までテキストにリンク先のURLを指定しているだけでした。僕だけでなく、ほとんどの人がそうやってるんやないかと思います。
テキストが青い色になって、そのテキストをクリックするとそのページに移動するやつです。
それはそれでいいのですが、場合によってはもうちょっと目立たせたいこともあるんです。
なんかええのんないかいのー!?
調べてみるとええプラグインを見つけました。
Pz-Link Card というプラグインです。
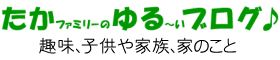
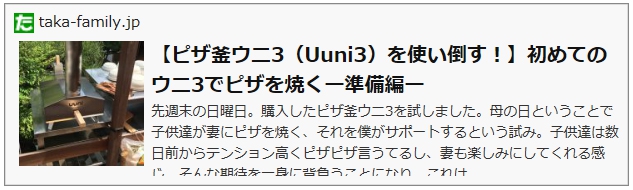
これで記事のリンクがカード形式になります。
こんな感じ↓
とても見やすいリンクになります。
開発者の方に感謝ですね。ちなみにPz-Link Cardは内部リンクだけでなく外部リンクにも対応しています。
外部リンクの例。
プラグインの開発者ぽぽろんさんの運営しているサイト「ぽぽづれ。」です(外部リンク)↓
さて、このプラグインの設定は大きく分けて次の11の設定があります。
基本の設定
配置の設定
表示の設定
文字の設定
外部リンクの設定
内部リンクの設定
同ページへのリンクの設定
画像取得APIの設定
リンク先チェックの設定
エディターの設定
詳しい人向けの設定
一番最後が「詳しい人向けの設定」となってますが、詳しくない僕が他の設定がちゃんとできているかというとチンプンカンプンなところもあるので、95パーセントくらい初期設定のままです。
やったのは基本の設定のかんたん書式設定の変更と、サムネイル画像の位置を変えたのと、あと2つ3つちょこっとやったくらいです。
とにかくリンクカードのデザインを設定するのは11の設定の中の最初のところ「基本の設定」の「かんたん書式設定」。
この記事ではその書式設定20種類を紹介します。
それ以外の細かい設定を知りたい方は、ぽぽろんさんの「ぽぽづれ。」を見てください↓
さて、それでは20種類のデザインです。
どうぞ。
1:「なし」

2:「Pzリンクカードオリジナル」

3:「シンプル」

4:「ノーマル(はてなブログカード風)」

5:「見出し(付加情報のテキストが見出しとして表示されます)」

6:「スクエア」

7:「セロハンテープ(中央)」

8:「セロハンテープ(左上と右上)」

9:「セロハンテープ(長め)」

10:「紙がめくれた効果」

11:「セロハンテープと紙がめくれた効果」

12:「縫い目(青と赤)」

13:「縫い目(緑と黄色」

14:「インフォメーションオレンジ」

15:「ニュートラルブルーグリーン」

16:「エンライテドグリーン」

17:「レジスタンスブルー」

18:「斜め」

19:「3D回転」

20:「押しピン」

シンプルなものから、可愛いもの、目を引くもの、遊び心があるものまでいろいろありますね。
ちなみに僕は今のところ「ノーマル(はてなブログカード風)」にしてます。
このPz-Link Cardを使うことでPVアップも期待できそうです。
ホントにいいプラグインに出逢えました♪
ワードプレスでブログを運営している方は是非使ってみてはいかがでしょうか!